| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- string-width
- 카페인
- eslint 자동화
- import정리
- 유틸함수
- 클린코드
- Husky
- IDL attributes
- webpack
- 협업
- 우테코
- git hooks
- css instead of js
- storybook
- 프로젝트 카페인
- chromatic
- 이슈번호자동화
- 프로젝트
- eslint에러 자동fix
- 크로마틱
- prettier 자동화
- importOrder
- 성능 베이스캠프
- vscode
- 자바스크립트
- react
- 우아한테크코스
- JavaScript
- CSS
- 클로저
- Today
- Total
FEB:)DAIN
[refactor] 간단하게 사용자 경험을 개선해보자 본문
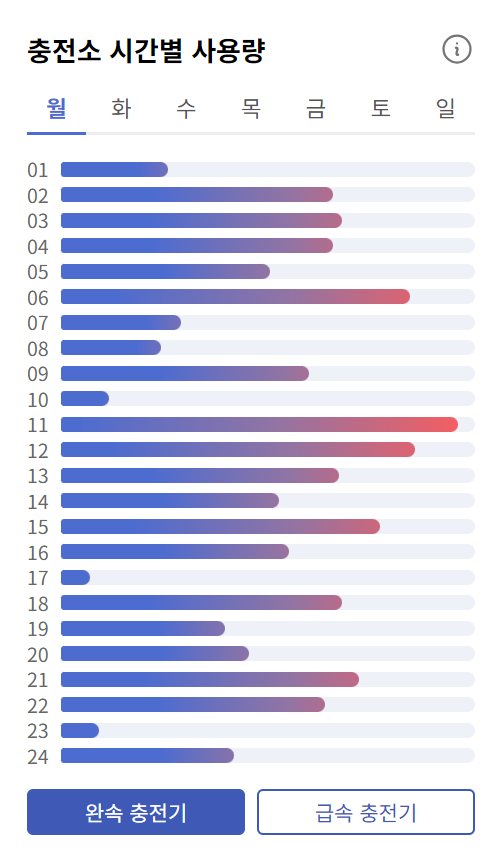
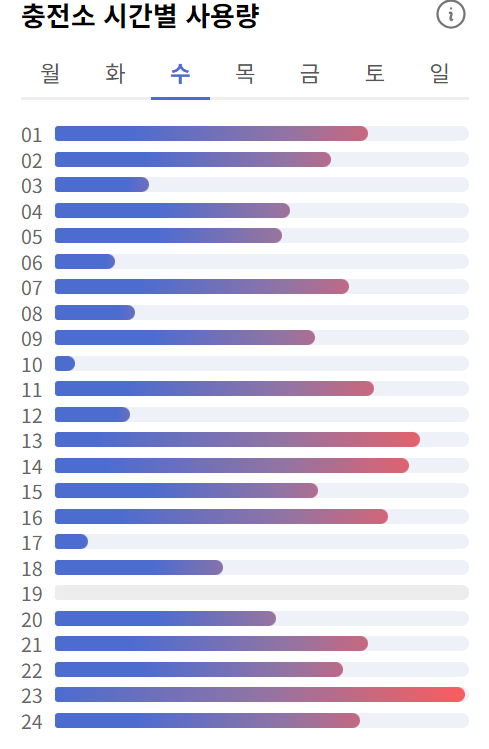
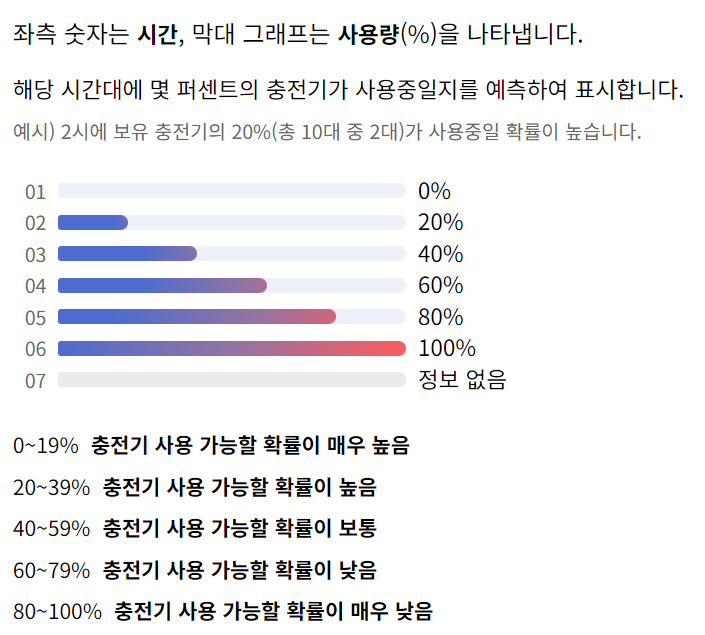
1. 데이터를 효과적으로 시각화
| 개선 전 | 개선 후 |
 |
 |
1) 혼잡도라는 말이 명확하지 않다고 생각해 혼잡도 → 사용량으로 이름 변경
2) 사용량에 관계없이 단조로운 색깔이라 차이가 눈에 확 들어오지 않음
⇒ 사용량이 많아질 수록 빨간색이 보이도록 변경해 데이터를 효과적으로 시각화
3) 전체적인 디자인 개선



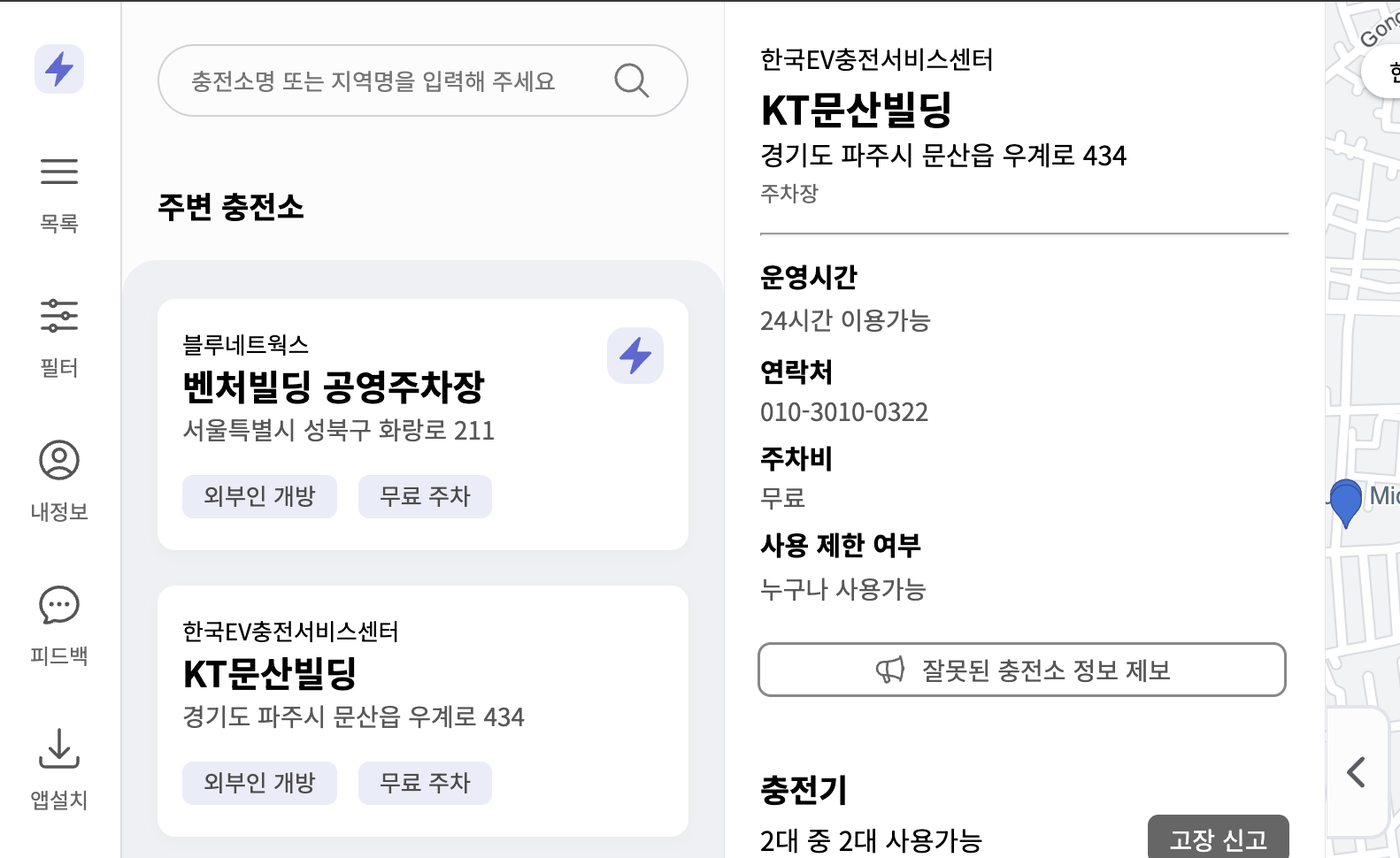
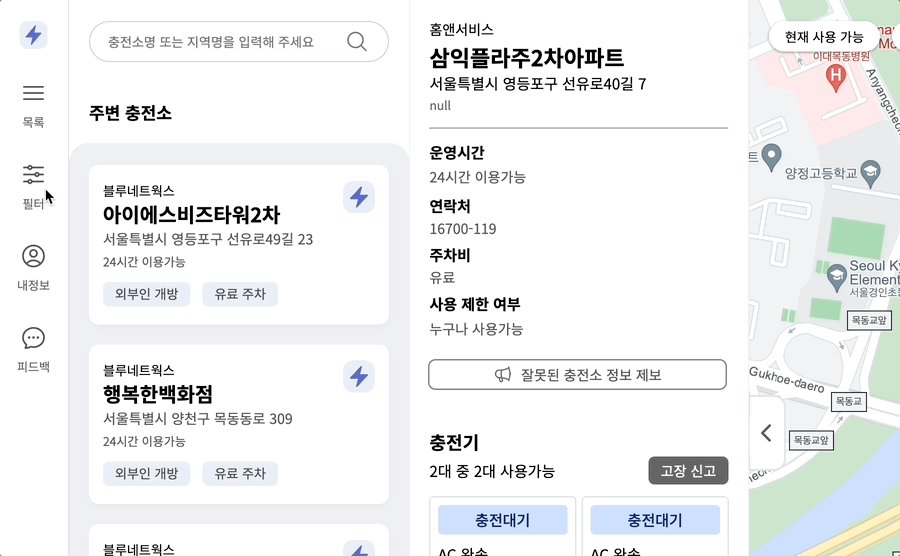
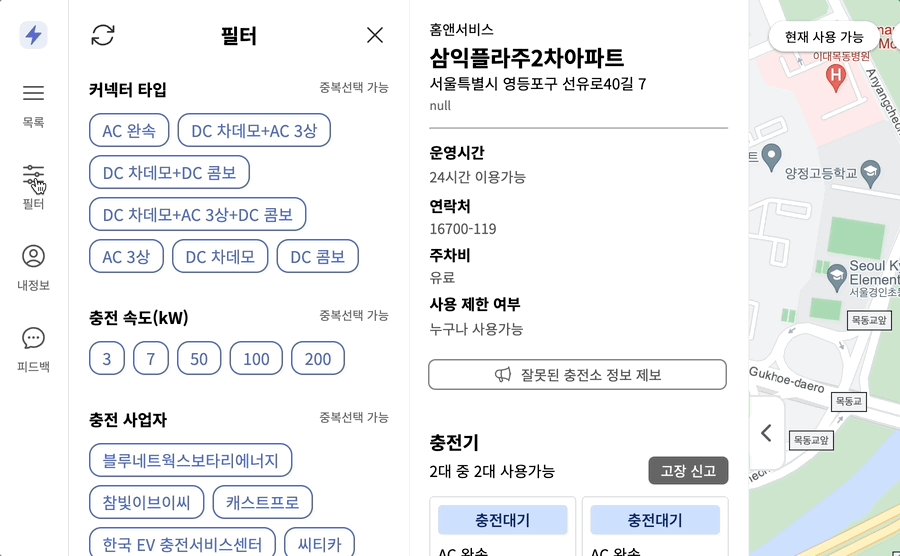
2. 사용자의 편의성 증대

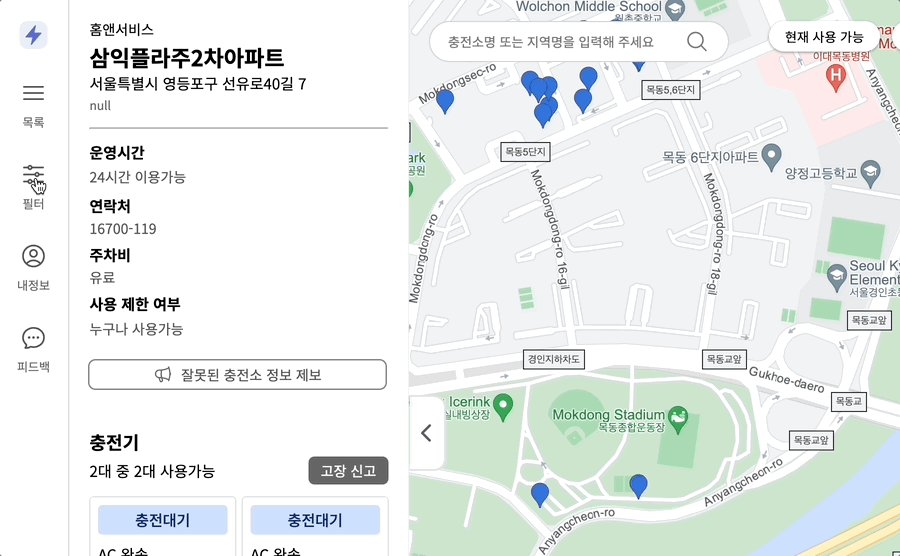
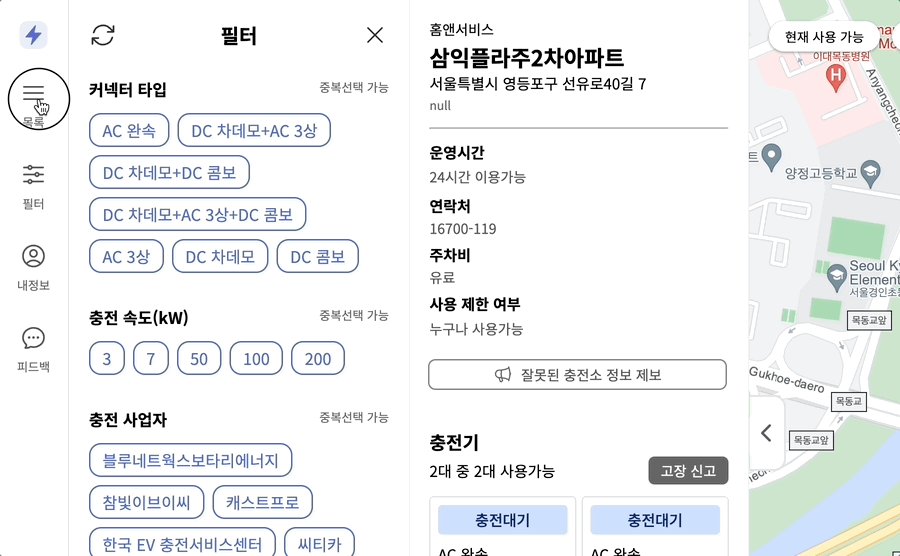
[수정 전] 왼쪽 네비게이션 바에 있는 메뉴(목록, 필터)는 열기 전용 버튼
여러 사용자가 열려 있는 패널을 닫기 위해 목록 버튼을 한 번 더 클릭하는 것을 목격
→ 편의성을 위해 네비게이션 바 메뉴 버튼을 열기 버튼이 아닌 토글 버튼으로 바꾸면 좋겠다고 생각했다.
하지만 열기 버튼을 토글 버튼으로 바꾸기 위해서는 컴포넌트 비교가 필요했다.
// NavigationBar/Menu.tsx
<Button
aria-label="주변 충전소 목록 열기"
onClick={() => openBasePanel(<StationListWindow />)}
>
<Bars3Icon width="2.8rem" stroke="#555" />
<Text>목록</Text>
</Button>
...
// useNavigationBar.ts
export const useNavigationBar = () => {
const [navigationBarPanel, setNavigationBarPanel] = useExternalState(navigationBarPanelStore);
const openBasePanel = (basePanel: ReactElement) => {
setNavigationBarPanel((prev) => ({
...prev,
basePanel,
}));
};
const closeBasePanel = () => {
setNavigationBarPanel((prev) => ({
...prev,
basePanel: null,
}));
};
...
return {
navigationBarPanel,
openBasePanel,
openLastPanel,
closeBasePanel,
closeLastPanel,
handleClosePanel,
};
}; 1) 메뉴 버튼을 클릭했을 때, navigationBarPanel.basePanel의 값이 prop으로 넘긴 컴포넌트와 같은 컴포넌트면 닫혀야 하고,
2) 다른 컴포넌트면 prop으로 넘긴 컴포넌트가 basePanel로 열려야 하기 때문이었다.
어떻게 컴포넌트 비교를 할까 하다가 key를 이용해 비교하면 되겠다고 생각했다. 아이디어가 떠오르니 개선은 간단했다.
const toggleBasePanel = (basePanel: ReactElement) => {
const isBasePanelAlreadyOpen = navigationBarPanel.basePanel?.key === basePanel.key;
setNavigationBarPanel((prev) => ({
...prev,
basePanel: isBasePanelAlreadyOpen ? null : basePanel,
}));
};

요약
1) [ 개선 이유 ] 패널을 닫기 위해 메뉴를 한 번 더 클릭하는 사용자를 목격
2) [ 해결 ] key를 이용해 컴포넌트를 비교하고, 열기 버튼을 토글 버튼으로 개선
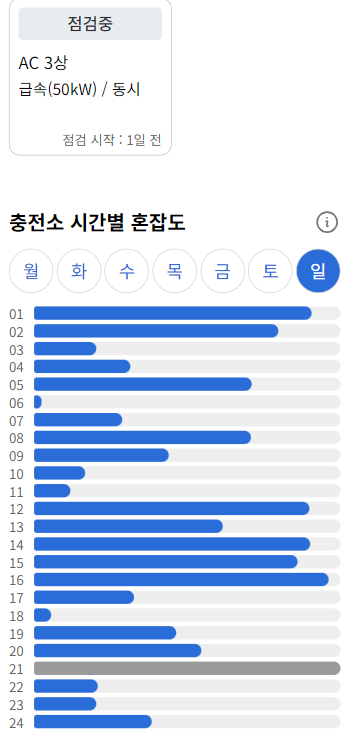
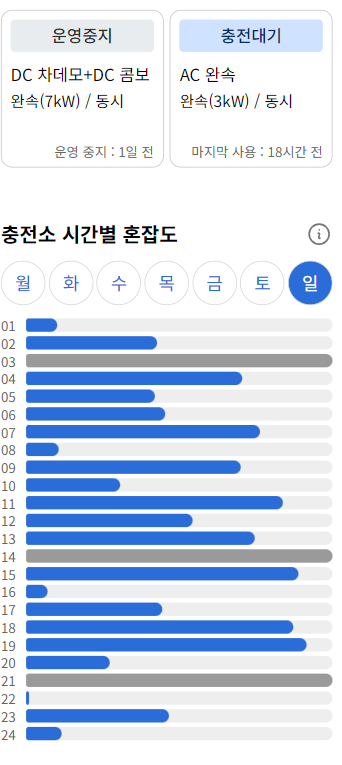
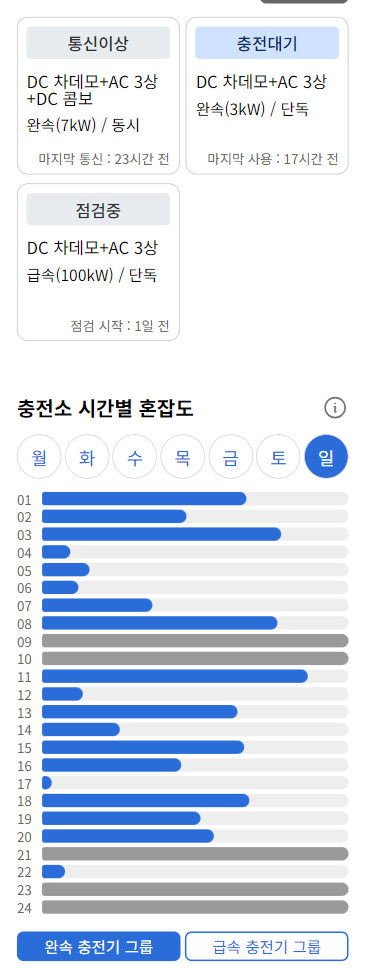
3. 사용자의 불필요한 동작 방지 ( = 필요없는 정보 제거 )
| 급속 충전기만 있는 충전소 (버튼 X) | 완속 충전기만 있는 충전소 (버튼 X) | 급속, 완속 충전기 모두 있는 충전소 (버튼 O) |
 |
 |
 |
충전 속도가 느린 충전기(완속)만 있거나 충전 속도가 빠른 충전기(급속)만 있는 충전소의 경우에도 완속 충전기 그룹 버튼과 급속 충전기 그룹 버튼을 눌러 충전기 타입별로 충전소 혼잡도를 확인할 수 있었다. 하지만 완속 충전기나 급속 충전기 둘 중 하나만 있는 충전소는 버튼이 있을 필요가 없다고 생각했다.
그래서 사용자가 불필요한 동작을 하지 않도록 완속 충전기만 있거나 급속 충전기만 있는 충전소의 경우 버튼 자체를 삭제했다.
'기록 > 프로젝트 카페인' 카테고리의 다른 글
| 프로젝트 카페인에서의 에러 처리 (0) | 2023.11.03 |
|---|---|
| [refactor] Ref를 이용해 만든 팝업 메뉴 CSS만으로 구현하기 (1) | 2023.08.26 |
| husky로 prettier, eslint 적용 자동화하기 (0) | 2023.07.19 |
| import를 깔끔하게 정리하고 싶어 (0) | 2023.07.15 |
| [카페인] 전기차 충전소 지도 서비스 프로젝트 시작 (6/27~) (2) | 2023.06.29 |




