| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- webpack
- 프로젝트 카페인
- chromatic
- eslint 자동화
- 카페인
- 우테코
- 우아한테크코스
- 클린코드
- importOrder
- 성능 베이스캠프
- prettier 자동화
- JavaScript
- react
- string-width
- 클로저
- 이슈번호자동화
- vscode
- storybook
- import정리
- eslint에러 자동fix
- CSS
- 프로젝트
- css instead of js
- git hooks
- 협업
- 크로마틱
- 유틸함수
- IDL attributes
- 자바스크립트
- Husky
- Today
- Total
FEB:)DAIN
import를 깔끔하게 정리하고 싶어 본문

프로젝트를 진행하다가 규칙도 없고 중구난방인 import를 정리하고 싶어졌다.
import 순서를 eslint, prettier로 정리할 수 있는데 나는 prettier로 정리하기로 했다.
아래의 순서대로 진행하면 import를 깔끔하게 정리할 수 있다.
1) @trivago/prettier-plugin-sort-imports 설치
yarn add -D @trivago/prettier-plugin-sort-imports
// or
npm i --save-dev @trivago/prettier-plugin-sort-imports2) .prettierrc 설정
// .prettierrc
{
"importOrder": [
"^react(.*)",
"^@tanstack/(.*)$",
"^@map/(.*)$",
"^@marker/(.*)$",
"^@utils/(.*)$",
"^@stores/(.*)$",
"^@hooks/(.*)$",
"^@common/(.*)$",
"^@components/(.*)$",
"^@ui/(.*)$",
"^App",
"^mocks",
"^style/(.*)$",
"^@constants",
"^[./]",
"^types"
],
"importOrderSeparation": true
}- importOrder
순서를 정리해 주는 기능
- importOrderSeparation (default: false)
모듈별로 묶어서 구분하는 기능
- importOrderSortSpecifiers (default: false)
named import문 알파벳 순서로 정렬해 주는 기능
ex. import { a, b, c } from 'module';
3) tsconfig.json 설정
// tsconfig.json
{
"compilerOptions": {
...
"baseUrl": "./src",
}baseUrl을 파일들의 상위 폴더로 지정해 아래와 같이 '../../' 이렇게 지저분한 경로를 깔끔하게 만들어줄 수 있다.
👇🏻
나는 최상위 폴더가 src라 baseUrl을 "./src"로 설정해 주었다.
4) 커스텀 경로 설정
// tsconfig.json
{
...
"baseUrl": "./src",
"paths": {
"@utils/*": ["utils/*"],
"@map/*": ["components/google-maps/map/*"],
"@marker/*": ["components/google-maps/marker/*"],
"@ui/*": ["components/ui/*"],
"@common/*": ["components/common/*"],
"@components/*": ["components/*"],
"@hooks/*": ["hooks/*"],
"@stores/*": ["stores/*"],
"@constants": ["constants/index"]
}
}
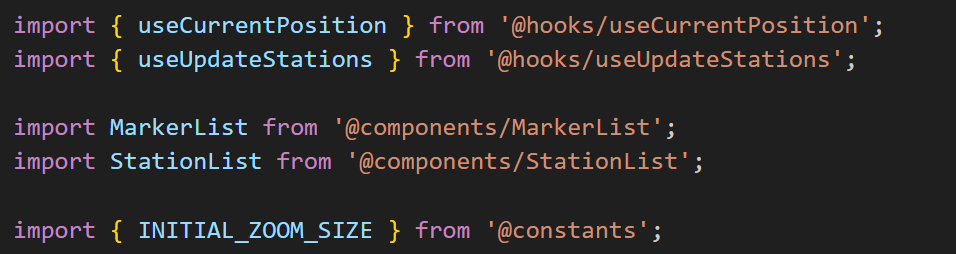
}path에 원하는 이름과 경로를 설정하면 이렇게 import가 된다. depth가 깊은 파일이 있어서 커스텀 경로를 설정해 주었다.

❗커스텀 경로를 설정할 경우 webpack이나 storybook, jest 등에서 경로 오류가 발생할 수 있다. 그러므로 각각 경로를 설정해줘야 한다.
4-1) 스토리북에 커스텀 경로 설정
import path from 'path';
import { Configuration } from 'webpack';
const config: StorybookConfig = {
stories: ['../src/**/*.mdx', '../src/**/*.stories.@(js|jsx|ts|tsx)'],
addons: [
'@storybook/addon-links',
'@storybook/addon-essentials',
'@storybook/addon-interactions',
],
framework: {
name: '@storybook/react-webpack5',
options: {},
},
docs: {
autodocs: 'tag',
},
/************************** 경로 설정 **************************/
webpackFinal: async (config: Configuration) => {
if (config.resolve) {
config.resolve.alias = {
...config.resolve.alias,
'@map': path.resolve(__dirname, '../src/components/google-maps/map'),
'@marker': path.resolve(__dirname, '../src/components/google-maps/marker'),
'@ui': path.resolve(__dirname, '../src/components/ui'),
'@common': path.resolve(__dirname, '../src/components/common'),
'@components': path.resolve(__dirname, '../src/components'),
'@utils': path.resolve(__dirname, '../src/utils'),
'@hooks': path.resolve(__dirname, '../src/hooks'),
'@stores': path.resolve(__dirname, '../src/stores'),
'@constants': path.resolve(__dirname, '../src/constants/index'),
};
}
return config;
},
tsconfig 파일을 수정할 때마다 같이 수정해줘야 하는데 만약 귀찮다면
`tsconfig-paths-webpack-plugin`을 설치해 준 다음 아래와 같이 설정해 두면 된다.
import type { StorybookConfig } from '@storybook/react-webpack5';
import { Configuration } from 'webpack';
const TsconfigPathsPlugin = require('tsconfig-paths-webpack-plugin');
const config: StorybookConfig = {
stories: ['../src/**/*.mdx', '../src/**/*.stories.@(js|jsx|ts|tsx)'],
addons: [
'@storybook/addon-links',
'@storybook/addon-essentials',
'@storybook/addon-interactions',
],
framework: {
name: '@storybook/react-webpack5',
options: {},
},
docs: {
autodocs: 'tag',
},
/************************** 경로 설정 **************************/
webpackFinal: async (config: Configuration) => {
if (!config.resolve) {
config.resolve = {};
}
if (!config.resolve.plugins) {
config.resolve.plugins = [];
}
config.resolve.plugins.push(new TsconfigPathsPlugin({}));
return config;
},
};
export default config;나는 의존성을 늘리고 싶지 않아서 직접 입력해 주었다.
4-2) jest.config.json에 커스텀 경로 설정
// jest.config.json
{
"testEnvironment": "jsdom",
"moduleNameMapper": {
"^@ui/(.*)$": "<rootDir>/src/components/ui/$1",
"^@common/(.*)$": "<rootDir>/src/components/common/$1",
"^@components/(.*)$": "<rootDir>/src/components/$1",
"^@utils/(.*)$": "<rootDir>/src/utils/$1",
"^@map/(.*)$": "<rootDir>/src/components/google-maps/map/$1",
"^@marker/(.*)$": "<rootDir>/src/components/google-maps/marker/$1",
"^@hooks/(.*)$": "<rootDir>/src/hooks/$1",
"^@stores/(.*)$": "<rootDir>/src/stores/$1",
"^@constants": "<rootDir>/src/constants/index"
}
}`moduleNameMapper`를 이용해 경로를 입력해 주면 된다.
❗절대 경로로 '@types'를 지정할 경우, node_modules의 @types와 겹쳐 에러가 발생할 수 있다.
tsconfig 파일에 path를 지정해 줬는데도 Cannot import type declaration files 등의 오류가 발생한다면 '@types' 대신 '@type', '@customTypes' 등 다른 이름으로 바꿔주면 된다.
'기록 > 프로젝트 카페인' 카테고리의 다른 글
| [refactor] 간단하게 사용자 경험을 개선해보자 (0) | 2023.11.08 |
|---|---|
| 프로젝트 카페인에서의 에러 처리 (0) | 2023.11.03 |
| [refactor] Ref를 이용해 만든 팝업 메뉴 CSS만으로 구현하기 (1) | 2023.08.26 |
| husky로 prettier, eslint 적용 자동화하기 (0) | 2023.07.19 |
| [카페인] 전기차 충전소 지도 서비스 프로젝트 시작 (6/27~) (2) | 2023.06.29 |




