| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 | 31 |
- 크로마틱
- IDL attributes
- 협업
- storybook
- import정리
- webpack
- react
- string-width
- 우아한테크코스
- JavaScript
- 프로젝트
- eslint에러 자동fix
- 이슈번호자동화
- prettier 자동화
- 우테코
- 카페인
- Husky
- 유틸함수
- 성능 베이스캠프
- 자바스크립트
- 클로저
- 프로젝트 카페인
- chromatic
- 클린코드
- vscode
- importOrder
- CSS
- eslint 자동화
- css instead of js
- git hooks
- Today
- Total
FEB:)DAIN
프로젝트 카페인에서의 에러 처리 본문
0. 🧐 어떻게 에러 핸들링을 해야 할까?
사용자 경험을 해치지 않으면서, 에러가 발생했다는 것을 사용자에게 알리고 싶었다.
그러기 위해서는
1) 사용자에게 무슨 에러가 발생했는지 친절하게 알려주어야 한다. (에러 재발생 방지)
- 어떤 에러가 발생했는지 개발자가 아닌 사용자도 알 수 있도록 알려주어야 한다.
- 다음 동작은 어떻게 해야 하는지 정확하게 안내해야 한다.
2) 화면이 최대한 많이 변경되지 않아야 한다.
- 필요없는 화면 전환이 발생하면 사용자 경험이 저하된다.
위 사항을 염두에 두면서 에러를 처리했다.
1. GET 요청시 에러가 발생하면 해당 컴포넌트를 에러 컴포넌트로 변경
예를 들어 충전소 시간별 사용량 정보를 GET 요청을 통해 받아올 때,
에러가 발생하면 (데이터를 가져오는 데 너무 오래 걸리거나 알 수 없는 오류가 발생했을 경우)
로딩 컴포넌트 대신 에러 컴포넌트가 렌더링되도록 했다.

그리고 에러 컴포넌트의 '다시 시도하기' 버튼을 눌러 다시 GET 요청을 할 수 있도록 했다.
2. 잘못된 경로로 접근 시 에러 컴포넌트(404)로 화면 변경
잘못된 경로로 카페인 웹사이트에 접근할 경우를 대응하는 코드가 전혀 없었다.
그래서 NotFound 컴포넌트를 구현해 위 상황이 발생할 경우 404 페이지가 보이도록 했다.
홈으로 돌아가기 버튼을 누르면 올바른 카페인 홈으로 이동한다.


export const router = createBrowserRouter([
...
{
path: '/',
element: <App />,
errorElement: <NotFound />, // 🙌 404 페이지
},
]);
errorElement에 <NotFound /> 컴포넌트를 넣음으로써 간단하게 구현했다.
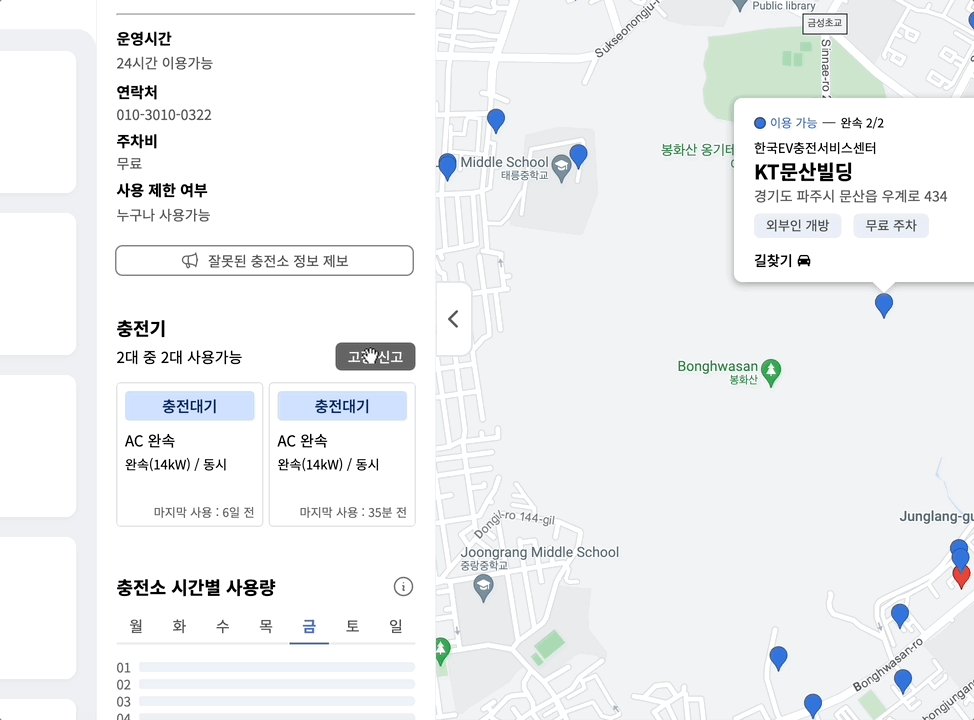
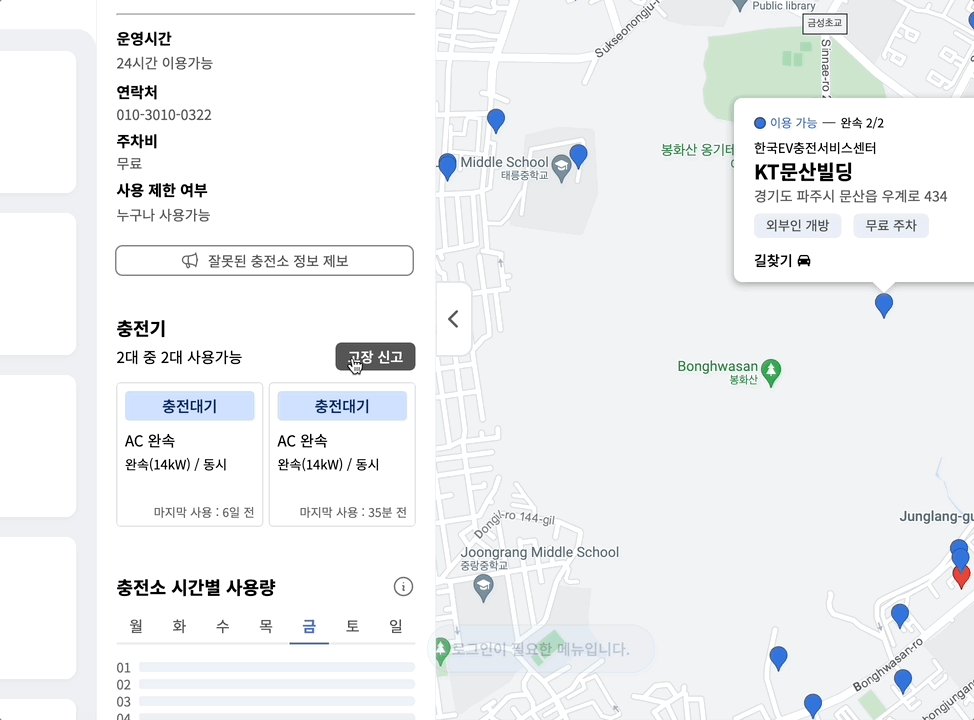
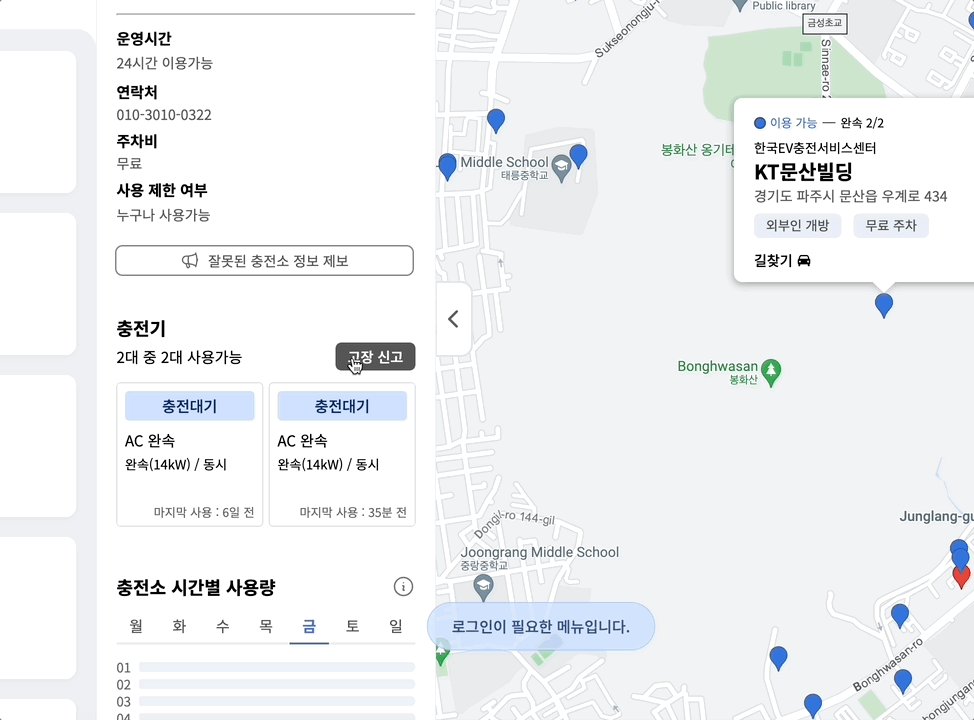
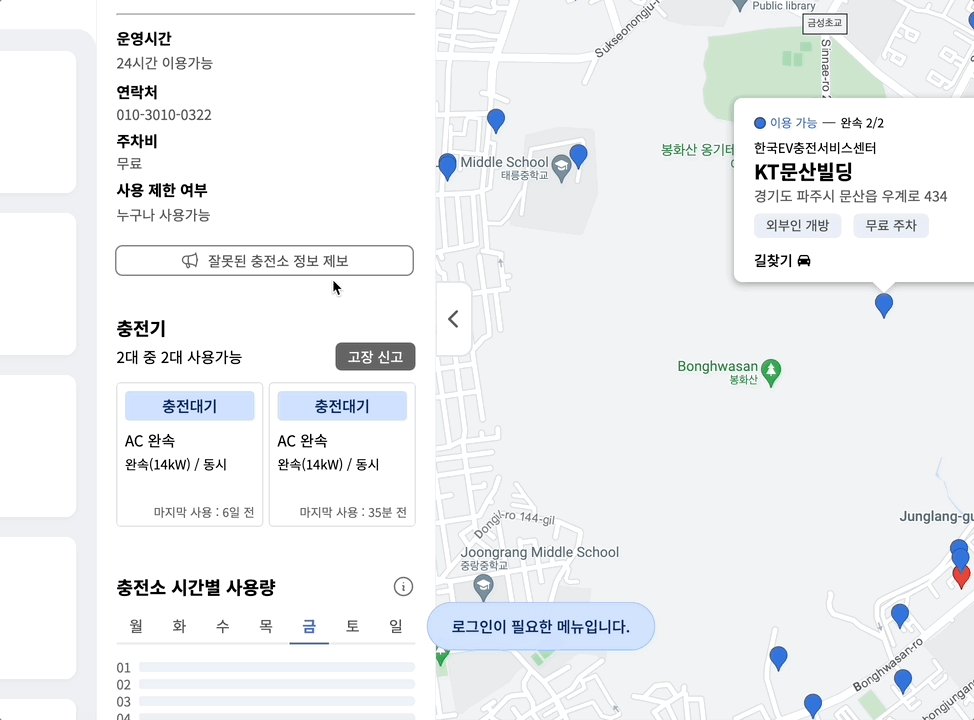
3. 사용자의 인터랙션에 의한 문제일 경우 토스트 제공
리뷰 등록, 삭제 등을 했을 때(get 요청이 아닌 post, delete, put 요청이 발생했을 때) 토스트를 보여줘 사용자가 다시 시도할 수 있도록 했다.

+
카페인 웹 사이트는 로그인 없이 사용할 수 있는 기능들이 많지만, 일부 기능은 로그인 없이 사용할 수 없다.
(잘못된 충전소 정보 제보, 고장 신고, 리뷰 등록 등)

이처럼 비로그인 회원은 사용할 수 없는 기능(ex. 고장 신고)에 접근할 경우에도 토스트를 보여줬다.
( + 추후에 토스트와 함께 로그인 모달을 보여주도록 더 개선할 예정이다 )
+ 문제 상황 발생시 안내 문구 제공

토스트를 제공하는 것 외에도 사용자 인터렉션에 의해 문제가 발생할 경우, 즉각적인 에러 메시지가 보이도록 했다.
위 사진은 후기 등록 폼인데, 사용자가 10자 미만 또는 100자 초과로 글을 작성할 경우 해당 메시지가 나타나도록 했다.
'기록 > 프로젝트 카페인' 카테고리의 다른 글
| [refactor] 간단하게 사용자 경험을 개선해보자 (0) | 2023.11.08 |
|---|---|
| [refactor] Ref를 이용해 만든 팝업 메뉴 CSS만으로 구현하기 (1) | 2023.08.26 |
| husky로 prettier, eslint 적용 자동화하기 (0) | 2023.07.19 |
| import를 깔끔하게 정리하고 싶어 (0) | 2023.07.15 |
| [카페인] 전기차 충전소 지도 서비스 프로젝트 시작 (6/27~) (2) | 2023.06.29 |




