| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- 프로젝트
- import정리
- CSS
- eslint 자동화
- importOrder
- eslint에러 자동fix
- css instead of js
- chromatic
- vscode
- JavaScript
- 프로젝트 카페인
- git hooks
- Husky
- 카페인
- 우테코
- webpack
- 유틸함수
- 이슈번호자동화
- 협업
- 클로저
- string-width
- prettier 자동화
- IDL attributes
- react
- 자바스크립트
- 우아한테크코스
- 성능 베이스캠프
- 클린코드
- storybook
- 크로마틱
- Today
- Total
FEB:)DAIN
웹 접근성 꼭 지켜야 할까? 본문
웹 접근성 왜 지켜야 해?
웹 접근성을 지키려고 드는 시간과 비용이 너무 크지 않아?
소수잖아. 소수를 위해서 그렇게까지 해야 해?
실제로 들었던 질문들이다. 생각보다 웹 접근성을 지켜야 할 필요성을 못 느끼는 개발자들이 많았다. 그래서 웹 접근성이 무엇이고, 왜 지켜야 하는지 궁금한 사람들을 위해 글로 정리해 보기로 했다.
목차
1. 웹 접근성이란?
2. 웹 접근성을 지켜야 하는 이유
2-1. 장애인 차별 금지법
2-2. 장애인은 생각보다 많다.
2-3. 장애인 만을 위한 것이 아니다.
3. 적은 노력으로 웹 접근성을 개선하는 방법
1. 웹 접근성이란?
WA(한국 웹 접근성 인증 평가원)에 따르면, 정보통신접근성(웹 접근성)은「지능정보화기본법」에 따라 장애인이나 고령자분들이 웹 사이트에서 제공하는 정보를 비장애인과 동등하게 접근하고 이용할 수 있도록 보장하는 것으로 웹 접근성 준수는 법적의무사항이다.
시각, 이동성, 청각, 인지에 문제를 가진 사람들도 그렇지 않은 사람들과 동등하게 웹 사이트를 이용할 수 있도록 해야 한다.
2. 웹 접근성을 지켜야 하는 이유
2-1. 장애인 차별 금지법
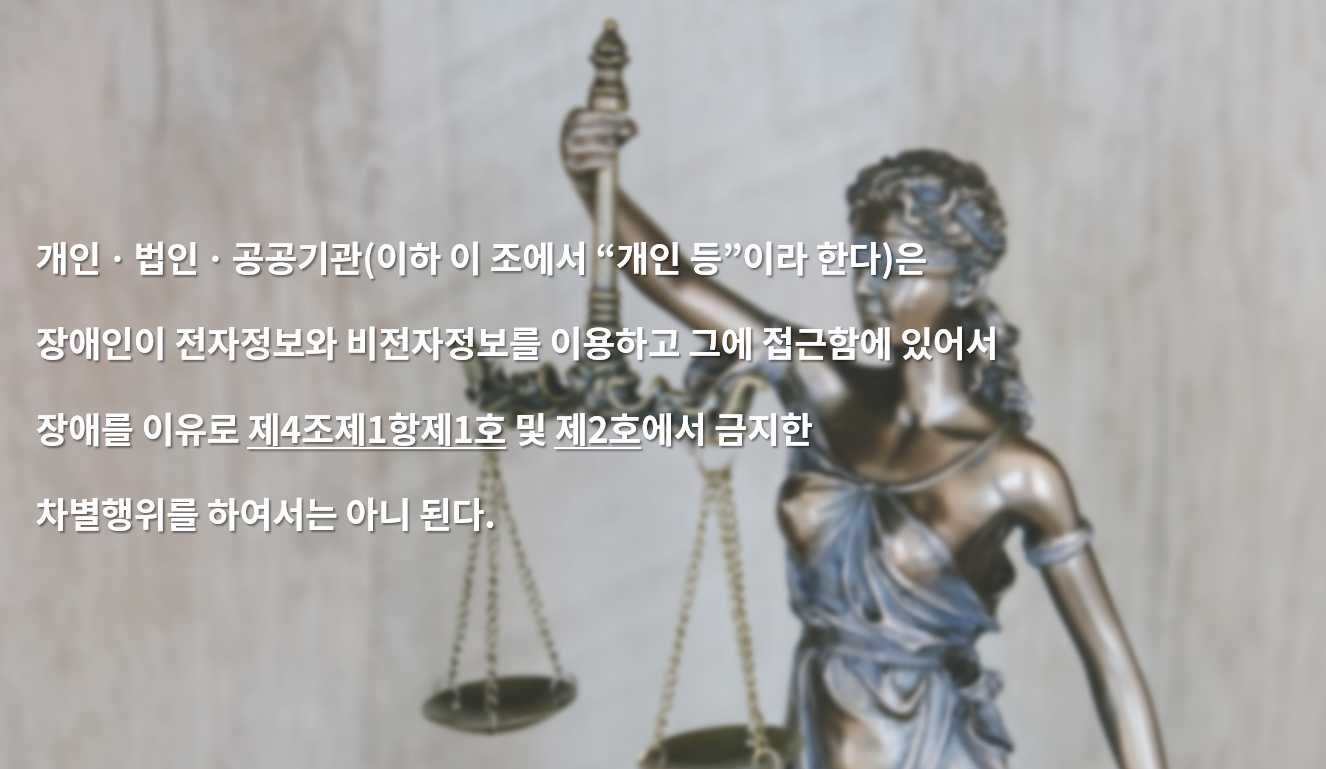
장애인 차별 금지 및 권리 구제 등에 관한 법률, 제20조(정보 접근에서의 차별 금지) 1항에 따르면

1) 장애인을 장애를 사유로 정당한 사유 없이 제한ㆍ배제ㆍ분리ㆍ거부 등에 의하여 불리하게 대하는 경우
2) 장애인에 대하여 형식상으로는 제한ㆍ배제ㆍ분리ㆍ거부 등에 의하여 불리하게 대하지 아니하지만 정당한 사유 없이 장애를 고려하지 아니하는 기준을 적용함으로써 장애인에게 불리한 결과를 초래하는 경우
처벌을 받게 된다. 제20조뿐만 아니라 제21조, 제23조에 의거해서도 웹 접근성을 준수하지 않을 시 처벌받을 수 있다.
외국에서는 예전부터 웹 접근성 관련 소송이 적지 않게 일어나고 있었다. 미국 시각 장애인 연맹(NFB)은 시각장애인이 사이트를 이용할 수 없다는 이유로 미국 대형 유통업체인 Target을 고소했다. 결국 Target은 NFD와 합의했고, 600만 달러(약 78억 원)를 손해 배상해주어야 했다. 관련 자료 링크
우리나라에서도 접근성 미비로 인한 손해 배상 청구 소송이 일어나고 있고, 점점 웹 접근성의 중요성이 커져가고 있다.
웹 접근성 확보를 위해 드는 시간과 비용은 당연한 것이지 지불하지 않아도 되는 것이 아니다. 선택 가능한 배려가 아닌 법적으로도 보장되어 있는 의무이다. 장애인을 일반 소비자로 생각하기보다 부가적 서비스 이용 대상자로 여기는 것, 즉 분리 수용 또한 그 자체로 명백히 장애를 차별하는 것이다.
2-2. 장애인은 생각보다 많다.
보건 복지부에 따르면 우리나라의 등록장애인은 265만 3,000명(2022년 기준)으로 전체 인구 대비 5.2%이다. 5.2%의 비율이 적어 보이지만, 무시할 만큼 적은 수치도 아니다. 그리고 선천적 장애보다 사고 혹은 질환 등 후천적 원인에 의해 장애를 가지게 되는 경우가 압도적으로 많다. 2020년 장애인 실태조사에 따르면, 80%가 후천적으로 장애를 얻었다. 남일이 아닐 수도 있다는 뜻이다.
2-3. 장애인 만을 위한 것이 아니다.
웹 접근성은 장애인 만을 위한 것이 아니다. 문맹이나 고령자, 비장애인도 웹 접근성 대상이다. 웹 접근성이 잘 지켜진 사이트는 비장애인도 사용하기 편하다. 그리고 웹 접근성을 지키면 좋은 점이 더 있다.
1) 검색 엔진 최적화(SEO, Search Engine Optimization)
웹 사이트가 유기적인 검색 방식을 통해 검색 엔진에서 상위에 노출될 수 있도록 최적화하는 과정을 말한다.
검색 엔진 웹 크롤러는 웹 페이지에 표시되는 텍스트, 이미지 등을 수집하여 가능한 모든 정보를 얻는다.
→ 수집한 내용이 검색자에게 유용하다고 판단하면 해당 페이지를 색인에 추가한다.
→ 색인에 추가된 페이지는 검색 결과에 나타난다.
웹 크롤러도 스크린 리더기와 마찬가지로 코드를 읽고 분석하여 서비스를 제공하기 때문에 SEO와 웹 접근성의 페이지 기준이 비슷할 수밖에 없다. 즉, 웹 접근성을 준수하면 검색 엔진 최적화에도 도움이 된다.
2) 페이지 로딩 속도도 빨라진다.
시맨틱 태그를 사용하면 웹 브라우저가 코드의 구조를 더 쉽게 파악해 페이지 로딩 속도가 조금 더 빨라진다.
리액트 공식 문서에 따르면, 리액트에서도 웹 접근성, 시맨틱 태그를 위해 `Fragments` 태그를 만들었다. `Fragments` 태그를 이용해 JSX에서 불필요한 <div> 태그 사용을 방지할 수 있다.
불필요한 <div> 태그를 줄이면 어떤 것이 좋을까? 가독성은 물론 HTML 문서 크기가 감소해 페이지 로딩 속도도 빨라진다. HTML 파싱이 빨라질수록 DOM 구성이 빨라지기 때문이다. 그리고 HTML DOM Node는 깊게 중첩될수록 DOM 변경 시 많은 것들을 계산해야 하므로 성능이 악화될 수밖에 없다. 따라서 불필요한 HTML 태그를 줄이는 것은 성능상으로도 좋다. (물론 불필요한 <div> 태그가 너무 많을 때의 이야기다.)
현대 네트워크 환경이 좋아 시맨틱 태그 사용과 불필요한 <div> 태그 지양이 렌더링 속도에 끼치는 영향은 미비하지만, 갑자기 네트워크 환경이 나빠진다면 이러한 이점은 크게 느껴질 것이다.
3) 개발자 간의 협업 과정에서도 도움이 된다.
웹 접근성 준수를 위해 사용하는 '시맨틱 태그'는 웹 브라우저, 검색 엔진뿐만 아니라 개발자에게도 코드의 의미를 명확하게 설명하는 역할을 한다. 태그만 읽어도 어떤 내용이 담겨있는지 유추가 가능하다.
예를 들어, 두 코드는 UI 상으로 다를 게 하나도 없다.
<div>음식점 배달앱</div>
<div>
<div>
<div>치킨</div>
<div>피자</div>
<div>초밥</div>
</div>
</div>
<div>
<div>오늘은 뭐 먹지?</div>
<div>누가 (맛있는 걸로) 매일 골라주면 좋겠다.</div>
</div><header>음식점 배달앱</header>
<nav>
<ul>
<li>치킨</li>
<li>피자</li>
<li>초밥</li>
</ul>
</nav>
<article>
<h2>오늘은 뭐 먹지?</h2>
<p>누가 (맛있는 걸로) 매일 골라주면 좋겠다.</p>
</article>하지만 아래 코드는 태그만 봐도 어떤 역할을 하고 있는지 명확하게 알 수 있다.
<header> 태그 안에 있는 내용은 페이지 최상단에 위치할 제목이 될 테고, <nav>, <ul>, <li> 태그 안에 있는 것들은 내비게이션 메뉴 리스트가 될 것이다. 또 <article>에 감싸진 코드들은 하나의 독립적인 항목이 될 것이고, 그중 <h2>이 제목, <p>는 내용이 될 것이다.
따라서 시맨틱 태그를 사용하면 협업할 때 유용하다. <div> 밭에 있는 코드 보다 가독성이 훨씬 높고, 코드 이해가 쉬우므로 유지보수 비용을 줄일 수도 있다.
4) 테스트 코드 작성하기도 쉬워진다.
테스트 코드를 작성하다보면 원하는 태그를 선택해야하는 일이 발생한다. 이 때 aria-label을 이용해 선택할 수도 있다.
…
fireEvent.click(screen.getByLabelText('로그인 하기'));
expect(screen.getByText('구글 로그인')).toBeInTheDocument();
});
웹 접근성을 지켰을 뿐인데 테스트 코드 작성도 편해졌다.
3. 적은 노력으로 웹 접근성을 개선하는 방법
<html lang='ko'>1) 페이지에서 사용하는 언어를 html lang에 적어주기
만약 페이지 내용이 한국어 일 때, 'ko'로 설정만 해주어도 스크린 리더기에 큰 도움이 된다.
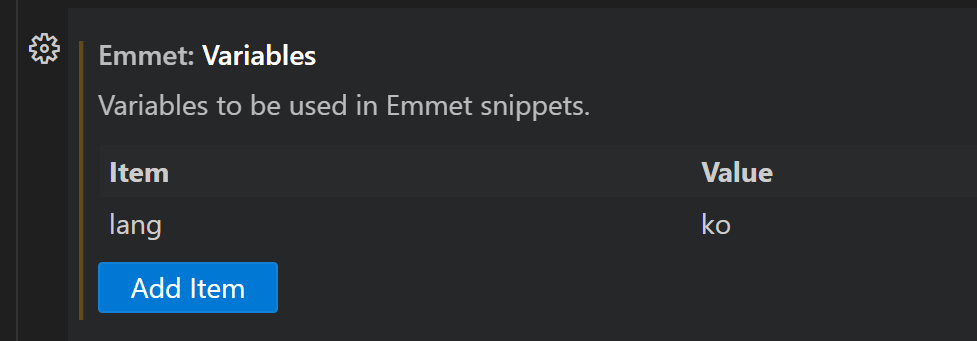
❗vs code에서는 기본이 영어('en')이다. 매번 바꿔주는 게 귀찮다면 Settings에서 기본 설정을 바꿔주자.

Settings를 열고 *단축키 : ctrl + , (콤마)
Emmet Variables을 검색해
Add Item을 클릭하고 en → ko로 바꿔주면 된다.
2) 의미 있는 이미지라면 <img> 태그 alt 속성에 구체적인 설명 넣기

<img alt="이미지 1" /> ❌
<img alt="갈색 강아지가 셔틀콕을 물고 풀 밭 위에 앉아있는 사진" /> ✅
3) 명도 대비 4.5:1 색상 사용
아래 사이트 중 하나로 검사해 보자.
https://snook.ca/technical/colour_contrast/colour.html#fg=FFFFFF,bg=000000
Colour Contrast Check - snook.ca
Colour Contrast Check Date created: January 11, 2005 Date last modified: January 11, 2015
snook.ca
https://www.learnui.design/tools/accessible-color-generator.html
Accessible Color Contrast Tool (Make Any Color Accessible!)
Results For Large/Bold Text Try this combo instead: Your combo works 👍 For Small Text Try this combo instead: Your combo works 👍 No combo works ⚠️ How to Use
www.learnui.design
4) 접근성 개선이 필요한 부분을 자동으로 검출해 주는 프로그램 사용
- Wave로 검사
https://wave.webaim.org/
WAVE Web Accessibility Evaluation Tools
WAVE Browser Extensions You can use the online WAVE tool by entering a web page address (URL) in the field above. WAVE Chrome, Firefox, and Edge browser extensions are available for testing accessibility directly within your web browser - handy for checkin
wave.webaim.org
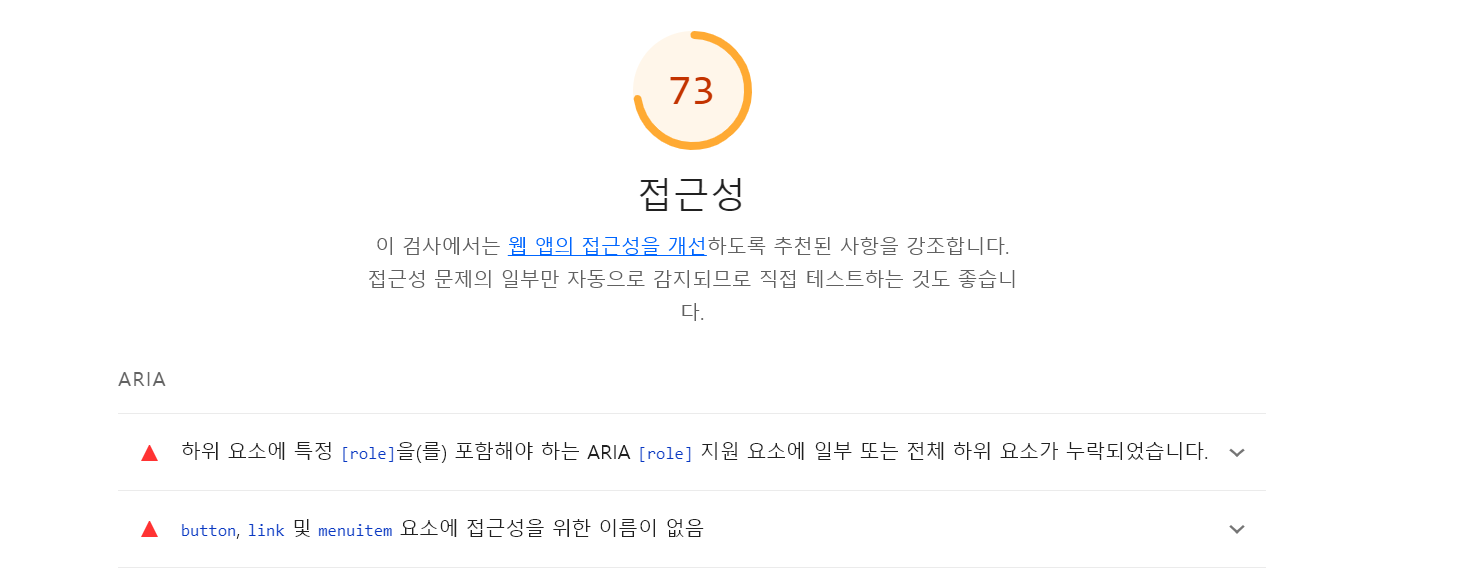
- 개발자 도구 Light house로 검사

- `eslint-plugin-jsx-a11y` 플러그인 사용
참고 자료
